Делаем метеорит в Фотошоп
В этом уроке мы с вами превратим обычную компьютерную мышь в раскаленный летящий метеорит.

Ресурсы:
Microsoft SideWinder X8 Mouse
Dark Render
Шаг 1: Создаем звезды
В этом шаге мы создадим звездный фон. Существует много способов его создания (в том числе и в программе Фотошоп).
Примечание: Например вы можете воспользоваться уроком Рисуем космос и планету.
Автор решил сделать звёзды в Cinema 4D.
Если вы не хотите
останавливаться на данном этапе или вы не располагаете программой
Cinema 4D, ничего страшного, это не повлияет на процесс работы. Можете
создать простой черный фон в Фотошопе и сразу перейти к Шагу 3.
Процесс создания звёзд автором в Cinema 4D
В Cinema 4D создаем сферу.
(рис.2)
На правой панели Attributes (Атрибуты) вводим количество сегментов. Я
установил 50, но вы можете поэкспериментировать с этим параметром.
(рис.3)
Далее добавляем модификатор Explosion (Взрыв), чтобы разбить сферу на мелкие частицы.
(рис.4)
Перетаскиваем модификатор Explosion (Взрыв) на сферу.
(рис.5)
На панели Attributes (Атрибуты) для модификатора Explosion (Взрыв)
регулируем параметр Strength (Сила). Я установил на 77%, но вы можете
взять любое другое значение.
(рис.6)
Если вы хотите больше звезд, используйте команду копировать-вставить и
поверните дубликат(ы) с помощью Rotate Tool (Поворот). Также можете
отрегулировать перспективу, зажав ALT и кликнув по частицам, чтобы
изменить их угол.
(рис.7)
Пришло время отрендерить наши звезды; переходим Render - Render Settings (Рендеринг - Настройки рендеринга).
(рис.8)
Кстати, я всегда использую в настройках большое разрешение рендеринга
(в данном случае 9000х6000px). Но вы всегда должны обращать внимание на
возможности своего компьютера, так как чем больше размер итогового
изображения, тем больше программа требует ресурсов и дольше будет
проходить визуализация. На скриншоте ниже вы можете видеть параметры,
которые я использовал.
(рис.9)
Чтобы отрендерить, просто жмем SHIFT+R.
Закрыть текст и читать далее.
Шаг 2: Работаем со здездами в Фотошопе
Если
вы делали звёзды в Cinema 4D или в отдельном документе Photoshop, то
теперь вы должны импортировать звездный фон в Фотошоп.

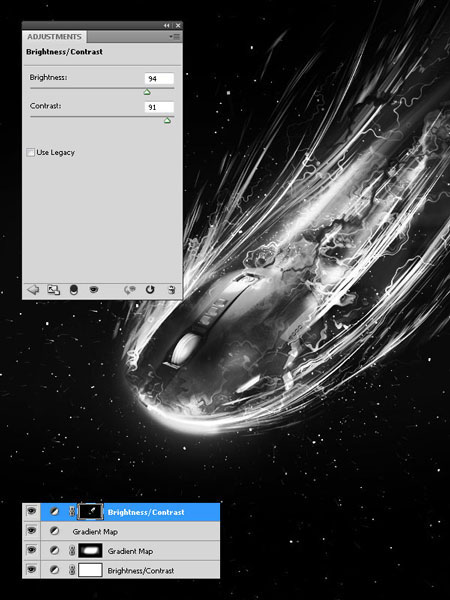
Сделаем звезды ярче, добавив корректирующий слой Brightness/Contrast (Яркость/Контраст). Чтобы его создать, активируем необходимый слой и жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев (черно-белый кружочек).
Когда вы нажмете на кнопку, появится меню, в котором выбираем Brightness/Contrast (Яркость/Контраст).
На протяжении урока мы добавим еще несколько корректирующих слоев, поэтому запомните как это делается.
Экспериментируйте с параметрами, чтобы получить что-то похожее.

Шаг 3: Добавляем объект
Я использовал Microsoft SideWinder X8 Mouse в качестве основного объекта в этой работе.
Импортируем изображение мышки в Фотошоп.

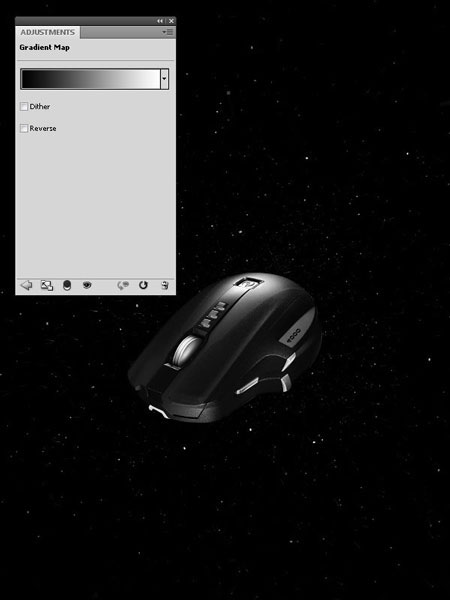
Шаг 4: Обесцвечиваем объект
Создаем корректирующий слой Gradient Map (Карта градиента), перейдя в меню Layer - New Adjustment Layer - Gradient Map (Слой
- Новый корректирующий слой - Карта градиента) (это еще один из
способов создания корректирующих слоев). Используем градиент от черного
к белому.

Шаг 5: Затемняем края
Теперь мы должны затемнить края объекта, используя Burn Tool  (Затемнитель) (O) с мягкой кистью. Настраиваем инструмент: (Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Midtones (Средние тона)
* Exposure (Воздействие): 50%
* Protect Tones (Защитить тона) неактивно

Шаг 6: Осветляем кнопки мышки
Теперь мы должны сделать кнопки немного ярче, используя Dodge Tool  (Осветлитель) (O) с мягкой кистью. Настраиваем инструмент: (Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Highlights (Света)
* Exposure (Воздействие): 30%
* Protect Tones (Защитить тона) неактивно
Перед началом дублируйте (CTRL+J) слой с мышью.

Шаг 7: Удаляем части объекта
Теперь мы должны удалить некоторые области мыши, чтобы она более гармонично смотрелась с фоном. Активируем Eraser Tool  (Ластик) (E) с мягкой кистью. (Ластик) (E) с мягкой кистью.
* Mode (Режим): Brush (Кисть)
* Opacity (Непрозрачность): 30%
* Flow (Нажим): 100%

Шаг 8: Создаем эффект дыма
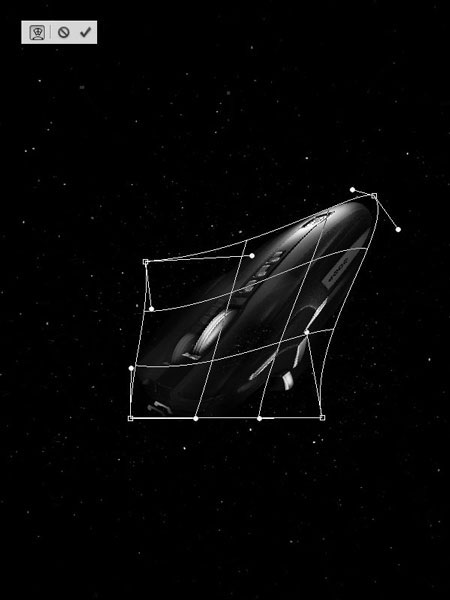
Снова дублируем слой с мышью. Мы деформируем этот слой, чтобы создать эффект дыма, исходящего от метеорита. Переходим Edit - Free Transform
(Редактирование - Свободное трансформирование) (CTRL+T), в результате
появятся контрольные точки, с помощью которых мы будем трансформировать
объект. Жмем правой кнопкой внутри трансформируемой области и выбираем Warp (Деформация).
Растягиваем мышь, как показано на скриншоте ниже.

Затем Filter - Distort - Wave (Фильтр -
Искажение - Волны). Так как результат применения этого фильтра зависит
от формы объекта, его размера и расположения, настраиваем параметры по
своему усмотрению.

Теперь смешиваем дым с оригинальным слоем с мышкой. Вы можете сделать это воспользовавшись Eraser Tool  (Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов. (Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.

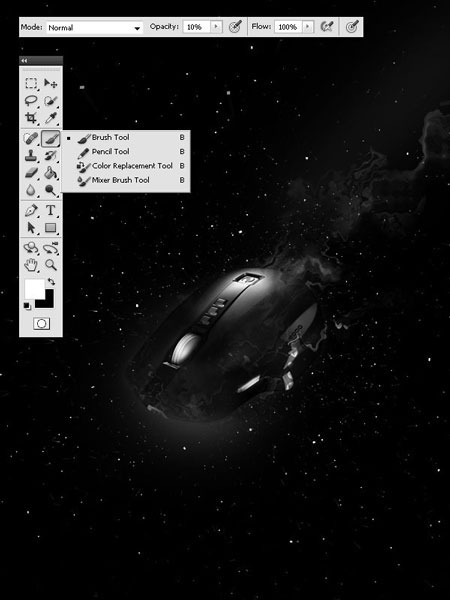
Шаг 9: Создаем свет под мышью
Теперь мы должны создать простой источник света под мышью. Используем Brush Tool  (Кисть) (B) с мягкой белой кистью. (Кисть) (B) с мягкой белой кистью.
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
Создаем новый слой под слоями с мышью. На новом слое, кликнув 1-2 раза, рисуем световые пятна.
Шаг 10: Создаем световые линии
В этом шаге мы создадим ярке световые линии, обволакивающие метеорит.
Начнем с создания кистью  (B) простых форм в центре рабочего полотна. (B) простых форм в центре рабочего полотна.

Трансформируем линии, используя Free Transform (Свободное трансформирование) (CTRL+T).

Затем поворачиваем по диагонали, снова используя Free Transform (Свободное трансформирование) (CTRL+T).

Из этой линии мы должны создать кривую с помощью Warp (Деформация). Жмем CTRL+T, чтобы войти в режим Free Transform (Свободное трансформирование), правой кнопкой мышки жмем внутри трансформируемой области и выбираем Warp (Деформация).

Снова используем фильтр Filter - Distort - Wave (Фильтр - Искажение - Волны) для кривой. Постарайтесь, чтобы линия не была слишком толстой.

Шаг 11: Световые эффекты для метеорита
Когда метеорит, летящий вниз, набирает скорость, вокруг него образуется яркое свечение. Именно его мы и попытаемся создать.
Используем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) для линий, которые мы создали в предыдущем шаге, и располагаем сбоку мыши.

Дублируем (CTRL+J) слой, чтобы усилить эффект и добавить больше свечения.

Дублируем слой со свечением и переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать), чтобы изменить цвета копии.

Шаг 12. Продолжаем рисовать световые полосы с помощью Brush Tool  (Кисть) (B). (Кисть) (B).
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
* Color (Цвет): #464646
Создаем новый слой и рисуем штрихи, после чего меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель).

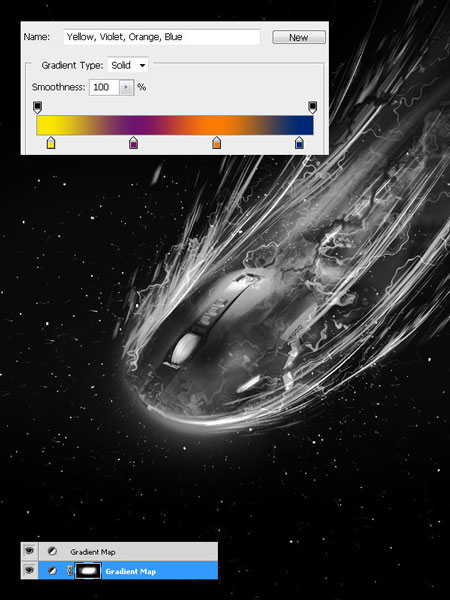
Шаг 13: Точная настройка корректирующих слоев
Создаем корректирующий слой Gradient Map
(Карта градиента) и делаем регулировку с помощью желтого, фиолетового,
оранжевого и синего цветов. После этого меняем режим смешивания на Linear Dodge (Линейный осветлитель) с opacity (непрозрачность) 50%. Благодаря этому цвета стали интенсивнее.

Добавляем новый корректирующий слой Brightness/Contrast (Яркость/Контраст) под слоем Gradient Map (Карта градиента).

Затем создаем еще один корректирующий слой Brightness/Contrast
(Яркость/Контраст), но в этот раз создаем его над предыдущими тремя
корректирующими слоями. На этом слое я добавил слой-маску и залил ее
черным цветом. Белой мягкой кистью (B) проводим в тех местах световых полос, которые должны быть ярче.

Шаг 15: Применяем рендер
Теперь будем использовать Dark Render.

Добавляем рендер в работу и применяем Edit - Transform - Warp
(Редактирование - Трансформация - Деформация), чтобы отредактировать
рендер так, как нам необходимо. Можете несколько раз дублировать слой,
чтобы усилить эффект.

Добавляем корректирующий слой Brightness/Contrast (Яркость/Контраст) над слоем с рендером, чтобы усилить интенсивность свечения.

Шаг 16: Добавляем цвет
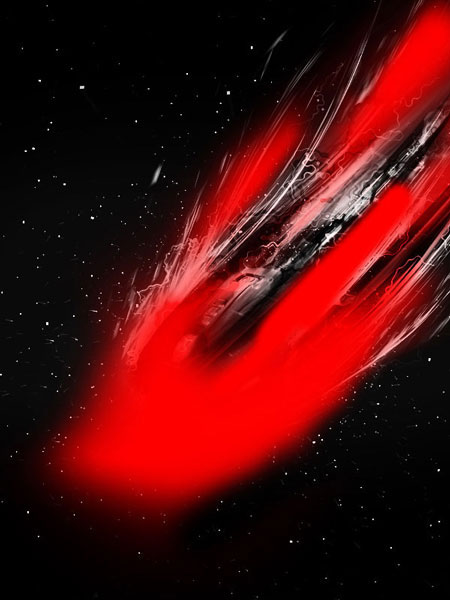
Теперь мы должны добавить немного цвета для нашего метеорита. Начинаем с создания нового слоя. Используем Brush Tool  (Кисть) (B), чтобы нарисовать красные линии (#fe0000). (Кисть) (B), чтобы нарисовать красные линии (#fe0000).

Меняем режим смешивания на Color (Цветность), чтобы свечение было только слегка окрашено в красный цвет.

Создаем корректирующий слой Black&White (Черно-белый) над слоем с рендером, чтобы уменьшить насыщенность цветов. Также можете использовать Eraser Tool  (Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый). (Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).

Создаем новый слой и снова, используя мягкую кисть  (B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы). (B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).

Создаем корректирующий слой Gradient Map (Карта градиента) с использованием желтого, фиолетового, оранжевого и голубого цветов. Меняем режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 40%. Это уменьшит интенсивность света спереди мыши.

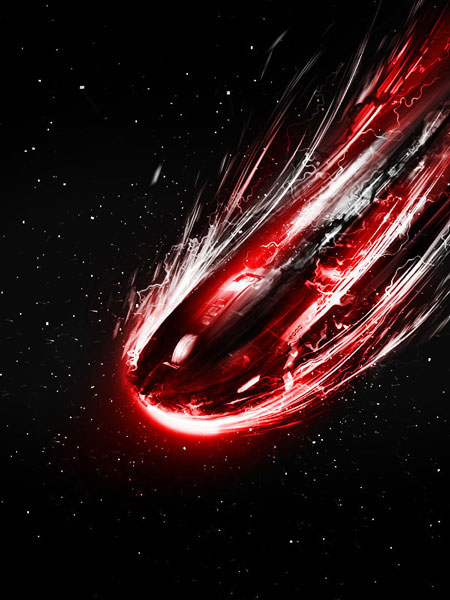
Шаг 17: Делаем композицию мягче
На данном
финальном этапе, мы немного смягчим получившуюся композицию. Для начала
сохраняем работу в формате TIFF. Для этого переходим File - Save As
(Файл - Сохранить как) и из выпадающего списка форматов выбираем .tiff.
Открываем сохраненный файл .tiff в Фотошоп в качестве нового отдельного
документа. Дублируем слой (CTRL+J).
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) для копии. Копируем этот слой на основной рабочий документ.

Создаем слой-маску. Активируем Brush Tool  (Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя. (Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.

Результат:

Автор: Dariusz Markiw
Переводчик: Макс Енин
Сайт на источник
| 
